21 May

10 Herramientas para mejorar la experiencia de usuario de tu Web
Crazy Egg, Pagespeed o Hotjar son herramientas sencillas que sirven para mejorar la experiencia del usuario en tu web, tienda online o app.
- Desirée Puchades 21 mayo, 2021
¿Desconoces cómo interactúan tus usuarios en tu página Web? ¿Has probado diferentes opciones de diseño web para comprobar qué tipo de experiencia les gusta más a los usuarios? Si quieres optimizar y mejorar la experiencia de usuario de tu Web toman nota de las siguientes herramientas, te adelantamos que Pagespeed, Web vitals, Hotjar o Crazy Egg son opciones muy interesantes para que los usuarios sepan exactamente lo que tienen que hacer en tu Web, tienda online o App.
Definición de Experiencia de usuario o UX
La denominada experiencia de usuario o también conocida con las siglas de UX por user experience se centra el la experiencia del usuario, así como en sus percepciones, emociones y respuestas ante una página Web, un ecommerce o una aplicación móvil. En estes sentido, el significado de experiencia de usuario se centra en la accesibilidad, la usabilidad y la conveniencia.
El concepto de UX se une estrechamente para conocer el indicador de la interacción entre las personas y el sistema. El objetivo de construir una experiencia de usuario adecuada se basa en estudiar, analizar y recopilar la forma en que los procesos y estructuras muestran la información para atraer, mantener al usuario y convertirlo finalmente.
Herramientas para medir la experiencia de usuario
Para trabajar una buena experiencia de usuario es esencial contar con la optimización de algunos elementos de la Web, ecommerce o App. Evaluar tu sitio Web y detecta cambios que pueden marcar la diferencia a la hora de acceder, navegar y evitar que aumenten la tasa de rebote.
1. Pagespeed, informe sencillo sobre WPO
Analiza y monitoriza las métricas de page experience para mejorar dicha estrategia. Esta herramienta crea un escueto informe sobre las métricas más relevantes de WPO, un rating sencillo para empezar a mejorar aspectos del sitio y que llevarán a tus usuarios hasta la conversión.
2. Lighthouse, revisión completa del rendimiento
Se trata de una extensión de Google de Chrome que te ofrece mediante un informe que genera en cuestión de minutos una visión sobre la calidad y el rendimiento de un sitio Web o de una aplicación. Entre otras cosas, revisa la accesibilidad, el rendimiento y el SEO on page.
El informe se divide en 5 grandes bloques: performance, prograssive Web App, accesibility, best practices y SEO, puntuando cada uno de ellos y extrayendo conclusiones que ayudan a optimizar la estrategia de UX.
3. Web vitals, analizando WPO
Esta herramienta de Google para medir la UX en cualquier Web revisa los elementos comunes de una Web: la interactividad, la estabilidad visual y la experiencia de carga. Esas son las bases de Google Vitals, una extensión de Chrome que en base a sus conclusiones puede ayudar a tomar decisiones para mejorar la experiencia UX. Conoce aquí otras herramientas para mejorar los Web Core Vitals.
Entre sus métricas más destacables hablamos de LCP, FID, CLS, que se identifican respectivamente con el rendimiento de la página, la interactividad y la cantidad de cambios de diseño de contenido que tiene lugar mientras el usuario navega por la Web.
4. Typeform, formularios sencillos
Crea encuestas con herramientas de test A/B, test y analiza el feeback de tus usuarios para conocer la verdades experiencia Web y sus percepciones al navegar por tu sitio. Recopila información y toma decisiones respecto al UX y al contenido.
5. Hotjar y los Heatmaps
Mapea los recurridos del usuario y descubre cómo interactúan con tu sitio Web, la idea es identificar los objetivos de los usuarios y ver si pueden cumplirlos. Entre las programas para crear una tienda online destaca Hotjar. Con esta herramienta de experiencia del usuario puedes recopilar información valiosa y analizar mediante mapas de calor, tasas de visitantes, embudos de conversión y comentarios.
6. AB Press Optimizer para Pruebas A/B
Crea de forma rápida varias versiones con imágenes, botones, bloques de contenidos, formularios y encabezados para poner a prueba tus landings pages para optimiza tu estrategia de aterrizaje. Es un plugin para mejorar la experiencia de usuario de WordPress que es de pago, pero ofrece información muy valiosa.
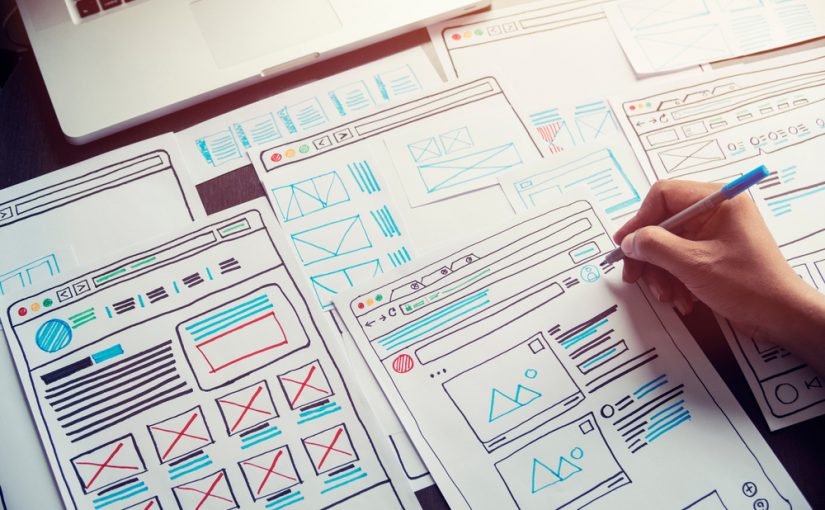
7. Axure para crear Wireframes
Crea un esquema de la página Web para trazar los recorridos, los prototipos y las estructuras con esta herramienta de diseño de UX. Se trata de asignar los espacios, presentar la imágenes, el contenido y los botones. Un programa o software de diseño facilita una visión global de cada uno de los elementos de diseño clarifica mucho la experiencia del usuario creando flujos de usuarios y mapas de sitio.
8. Lookback, conociendo la experiencia en profundidad
Esta opción revisa el proceso de experiencia de usuario mediante un software de grabación de experiencia de usuario, además de permitir hablar con el usuario mientras explora el diseño o incluso realizar entrevistas personales. Además puedes programar pruebas y visualizarlas en tiempo real.
9. Crazy Egg, mapas de calor a tu disposición
Conoce paso a paso lo que los usuarios están haciendo en tu página Web, por qué no convierten e identifica los objetos de tu Web que no son atractivos o no están muy bien definidos. El mapa de desplazamiento de Crazy Egg toma por referencia los puntos en los que los usuarios se desplazan por una página antes de abandonarla. Además también permite realizar pruebas A/B.
10. Write Maps, visualiza de forma sencilla tu Web o Apos
Genera mapas del sitio Web para planificar tu sitio Web. Es una forma práctica y sencilla de medir la UX de visualizar las ideas vagas en planes de mapas de sitios más realistas.
Cómo medir la experiencia de usuario paso a paso
La facilidad de uso, conocer la información de forma sencilla y que ayuda al usuario a pasar por la diferentes partes de un embudo de conversión y a avanzar en el proceso de decisión de compra.
- Conoce cómo interactúa el usuario en cada página de tu sitio Web.
- Realiza un diagnóstico mediante una serie de herramientas para definir las mejoras de la experiencia del usuario.
- El contenido debe ser comprensible para todo tipo de usuarios.
- El contenido debe ser visible para las personas que tienen dificultades.
- Optimiza la velocidad de carga de la página las herramientas que pueden mostrarte los errores que pueden mejorar tu WPO.
- Aplica la técnica y las herramientas de storytelling para contar una historia guiada.
- Evalúa la experiencia de usuario de la competencia.
- Mide y mejora el rendimiento.
- Evita que los usuarios abandonen tu Web.
- Maximiza las posibilidades del buscador interno.
- Apuesta por un diseño claro y sencillo.
Artículos relacionados

Guía para construir un funnel de ventas y mejorar tus beneficios
Active Campaign y Clicksfunnels son dos de las herramientas que sirven para crear un funnel de ventas o embudo de ventas para tu empresa.

5 herramientas con las que crear landing page fácilmente
Instapage, Unbounce, OptimizePress… ¿Te suenan? Aquí tienes un listado de herramientas que te ayudarán a crear landing page de una forma rápida y eficaz.

Las mejores herramientas para medir la velocidad de carga de tu Web
Para mejorar la experiencia de usuario y trabajar el SEO es clave contar con herramientas para medir la velocidad de carga de la Web.

Las 17 mejores herramientas para crear Wireframes de proyectos
Axure, Mockflow, Illustrator o In Visión son algunas de las herramientas para crear wireframes o generadores de wireframes.

Qué es un opportunity management system
Conoce el significado de opportunity management system o también denominado OMS y todos los beneficios de implementarlo en tu negocio.

Las mejores herramientas de Growth Hacking
Conoce por qué Active Campaign, Ahrefs o Zapier son algunas de las mejores herramientas de growth hacking del mercado.












Desirée Puchades