14 Feb

Las mejores herramientas para crear un mockup editorial
Flinto y Lucidchart son de las mejores soluciones o herramientas para crear mockups online y gestionar tu proyectos.
- Pau Sisternas 14 febrero, 2022
Gracias a los mockups, los profesionales del diseño gráfico pueden presentar los trabajos sin costes de impresión y montaje. Permiten ofrecerle al cliente una muestra sobre cómo lucirá el diseño de un proyecto gráfico en una gran variedad de formatos, e incluso sobre diferentes soportes. Y no solo el diseñador ahorra gastos, también el cliente puede ahorrar con ellos. Si quieres sacarles el máximo partido, deberías conocer las mejores herramientas de mockup para proyectos digitales.
¿Qué es y para qué sirve un mockup online?
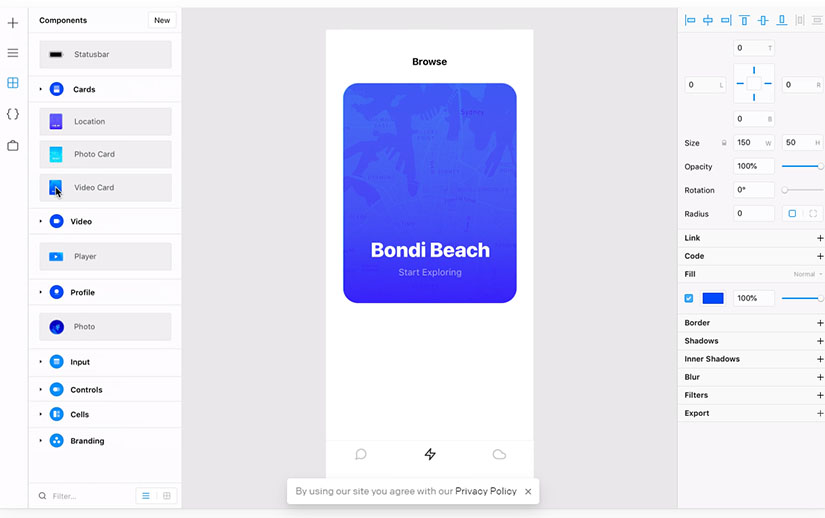
Un mockup online no deja de ser un fotomontaje que permite a los diseñadores gráficos presentar sus propuestas a los clientes. Podríamos traducirlo por bosquejo, y también se utiliza a menudo en el diseño web o de apps. Por ejemplo, para probar cómo quedaría un diseño en una camiseta personalizada. Estos diseños están alojados en un fichero, generalmente de Photoshop, y podemos cómo funcionan, la capacidad de nuestra propuesta, valorar la opinión del cliente, recibir feedback de usuarios, etc.
5 Herramientas mockup para tus proyectos digitales
Quizá conozcas soluciones como iPhoneMockup que te permiten crear mockups, pero tenemos otras opciones que nos ofrecen un excelente resultado. A continuación te presentamos nuestras 5 herramientas preferidas para hacer mockups.
1. Adobe Xd
Cualquier archivo de Creative Cloud Files es susceptible de ser almacenado en Adobe Xd, lo que permite la sincronización automática de datos. Tiene almacenamiento en la nube, de modo que no podemos perder el progreso del proyecto, y podemos sincronizar los archivos con Photoshop o Illustrator o importar archivos a Adobe xd. Para ello, puedes emplear también herramientas de la gestión de proyectos que son de prácticas para ver la evolución del mismo.
2. Lucidchart
Crear un mockup con Lucidchart es tan fácil como arrastrar y soltar elementos. De este modo, el diseñador puede pasar de una hoja en blanco al producto final rápidamente. El proyecto se puede compartir con otros usuarios fácilmente.
3. Balsamiq
Es una herramienta para crear mockups online muy interesante para iniciarse en la creación de mockups. Se trata de una simulación de sitios web, con versión de pago y planes de pago; pudiendo ejecutarse en la nube o sin conexión en la versión de escritorio. Rápidamente habrás creado el mockup, la elección perfecta si no necesitas interacciones con el prototipo.
4. Mockplus
Una solución gratis y poderosa. En dos minutos puedes crear la maqueta de una página web, tanto en la versión de escritorio o de aplicaciones móviles. Muy interesante para los diseñadores web que crean sitios escalables, pues nos permite saber si el resultado se verá bien en las pantallas de todos los dispositivos.
5. Flinto
Es una solución para diseñar mockup muy popular entre los diseñadores web. Nos permite crear maquetas o prototipos de gran calidad, que dejarán encantados a tus clientes. El único hándicap que le podemos encontrar es que está diseñado únicamente para ordenadores Mac, aunque es cierto que es un sistema muy popular entre estos profesionales.
Cómo hacer un mockup editorial
Ahora que conoces las herramientas, es el momento de ponerse manos a la obra. Todos los mockups funcionan de modo similar, si sabes editar uno serás capaz de editarlos todos. Así, lo primero que debes hacer es localizar el mockup editorial que mejor se acople a tus necesidades y abrir el archivo .PSD con Photoshop. Si todavía no has exportado tu publicación a PDF, es el momento de hacerlo. Puedes exportar todo el documento o solo las páginas a incrustar en el mockup.
De vuelta a Photoshop, buscamos la capa “replace” y tras hacer doble click sobre la misma se abre un nuevo archivo. Hay que arrastrar encima nuestro PDF, ajustando manualmente el tamaño de la página con la herramienta “Transformación libre”. El resultado será un archivo .PSB. Comprueba si el resultado es el que querías y guarda el archivo para compartirlo o vuelve a la capa “replace” para introducir los cambios necesarios hasta obtener el resultado que buscabas.
Artículos relacionados

Prueba Framer App y crea prototipos sin saber programación
¿No tienes ni idea de generar código y te gustaría crear un prototipo virtual de una app o proyecto? Prueba la App de Framer y da vida tus ideas.

Las 17 mejores herramientas para crear Wireframes de proyectos
Axure, Mockflow, Illustrator o In Visión son algunas de las herramientas para crear wireframes o generadores de wireframes.

Las mejores aplicaciones para ilustradores
ArtFlow y Illustrator son algunas de las mejores aplicaciones para ilustradores y dar forma a tus ideas y bocetos.

10 Herramientas para mejorar la experiencia de usuario de tu Web
Crazy Egg, Pagespeed o Hotjar son herramientas sencillas que sirven para mejorar la experiencia del usuario en tu web, tienda online o app.